SAP GUI for HTML Architecture
SAP GUI for HTML Server
The
SAP GUI for HTML is driven by the Internet Transaction Server (ITS). The ITS
interfaces between a ‘stateless’ Web server (HTTP protocol), which
communicates with Web browsers via single request/response cycles, and a
‘stateful’ SAP system (SAP GUI protocol), where running business
transactions depends on internal status.
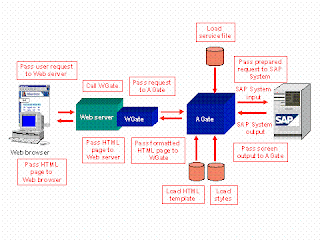
The
following graphic shows one complete SAP GUI for HTML request/response
cycle:
When
the user starts a SAP GUI for HTML session from a Web browser, the
request/response cycle comprises the following steps:
...
1.
The
Web browser passes the request to the Web server.
2.
The
Web server loads the WGate (Web gateway), which is the Web server extension
that links the ITS to the Web server.
3.
The
WGate sends the request data over a TCP/IP connection to the AGate
(application gateway), which is the ITS core processing component.
4.
The
AGate loads the appropriate service file and uses the information stored there
to establish a connection to the SAP system.
5.
The
SAP system responds by sending the logon screen back to the AGate.
6.
The
AGate uses either standard styles or a customer HTML template to generate an
HTML page.
A style is a configurable set of rules that define
how each user interface element found on an SAP transaction screen is mapped
to HTML.
7.
The
AGate sends the generated HTML page back to the WGate.
8.
The
WGate passes the HTML page to the Web server.
9.
The
Web server passes the page to the user’s Web browser, which displays the
result.
In
order to maintain the user’s context in SAP system, the AGate maintains
the connection to the SAP system during the entire SAP GUI for HTML session,
but the link between the Web browser and the Web server is closed after each
request/response cycle.
For
every subsequent request after the session has been established, the Web
browser uses cookies to send a session identifier with the HTTP request that
uniquely identifies the connection to SAP system.
In
each subsequent dialog step in the Web browser, the user changes a set of
screen fields. The Web browser sends these fields to the Web server and WGate,
which passes them to AGate. Thanks to the unique session identifier sent in
the request data, AGate finds the connection to the SAP system and sends the
changed screen fields to the SAP system along with an OK code. The SAP system
returns a changed SAP screen that is converted to HTML either by using the
standard styles or a customer’s own HTML template.













0 comments:
Post a Comment